When the Project's Biggest Challenge... is You
A UX designer who is too close to a project can be a death knell for users. Because single shadows are my main hobby, I knew I had to account for the “UX baggage” I was bringing ASAP.
I took extra care in the research phase to deeply understand my users’ perspectives and avoid making an app that I only I would like.
In this phase, I:
- Completed market research on consumer segments in the beauty market and their primary concerns
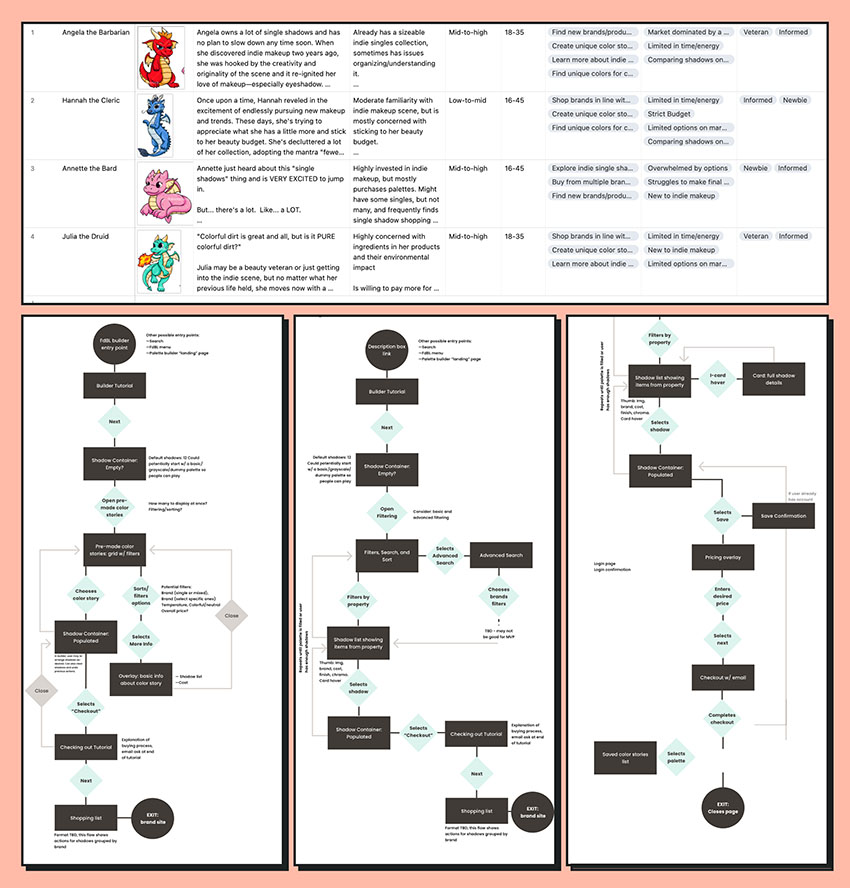
- Crafted detailed personas and user flows for each, showing their paths through the Builder’s unique purchase funnel
- Audited existing palette builders to ensure I stayed aligned with user expectations for a BYOP interface

Detailing personas and user flows helped me "get in the head" of potential users, as I would (and do!) use the Builder very differently than most.
Helping Users Navigate Over 5,000 Products... Without Having To Think

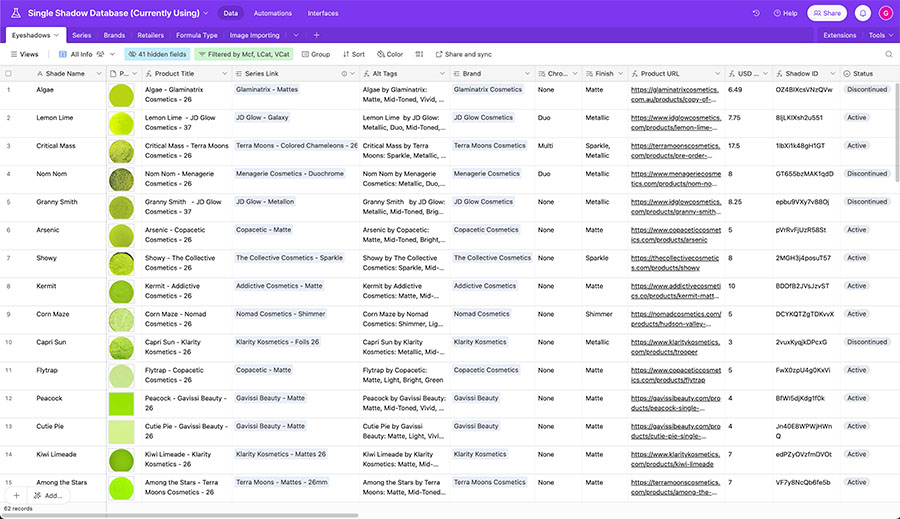
While the Builder is made on WordPress, much of our data is managed in Airtable for expediency.

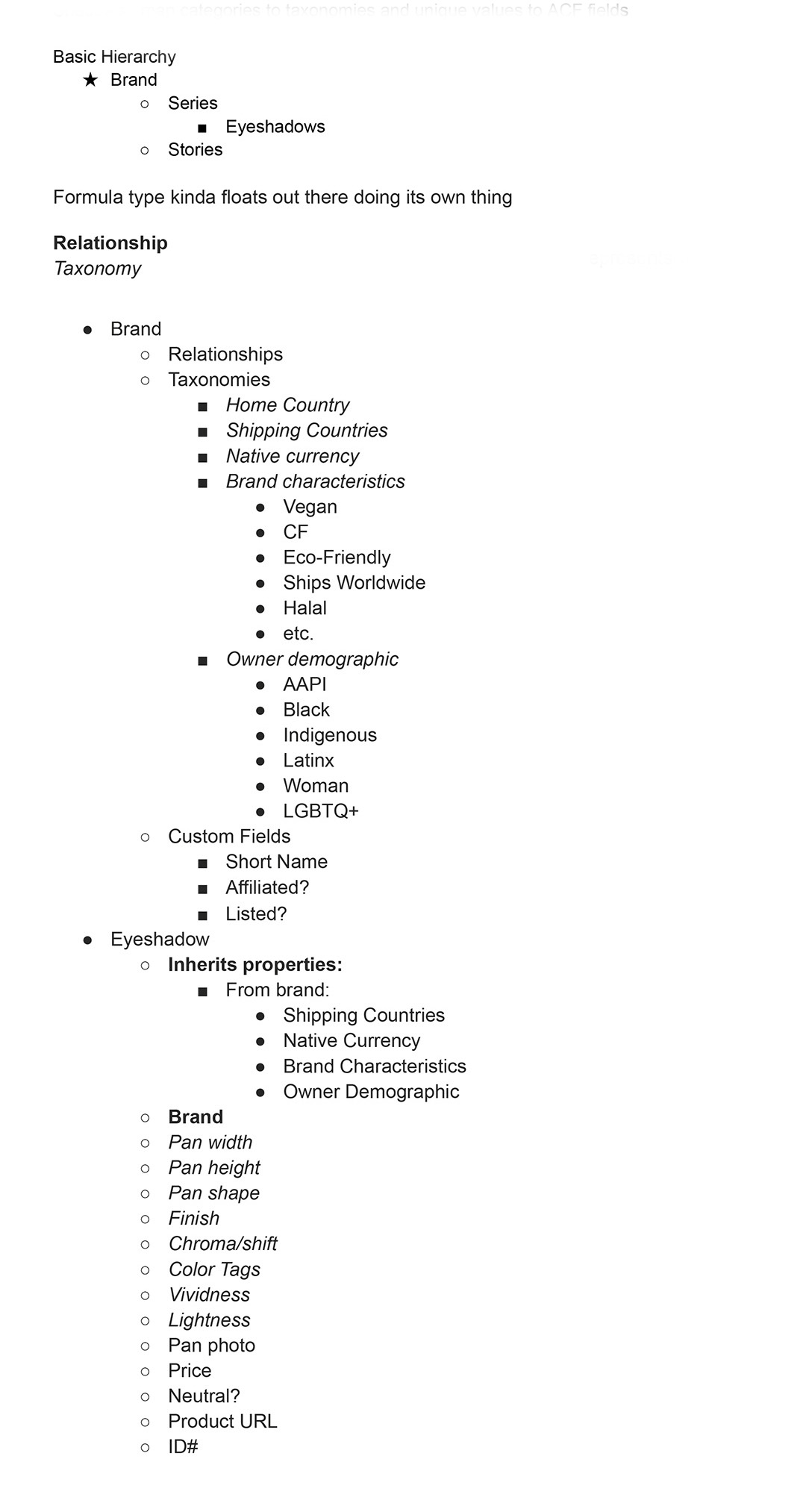
Sometimes, the best communication tool is the simplest one. I laid out the basic data architecture for my dev in a Google Doc so they could set up our back end.

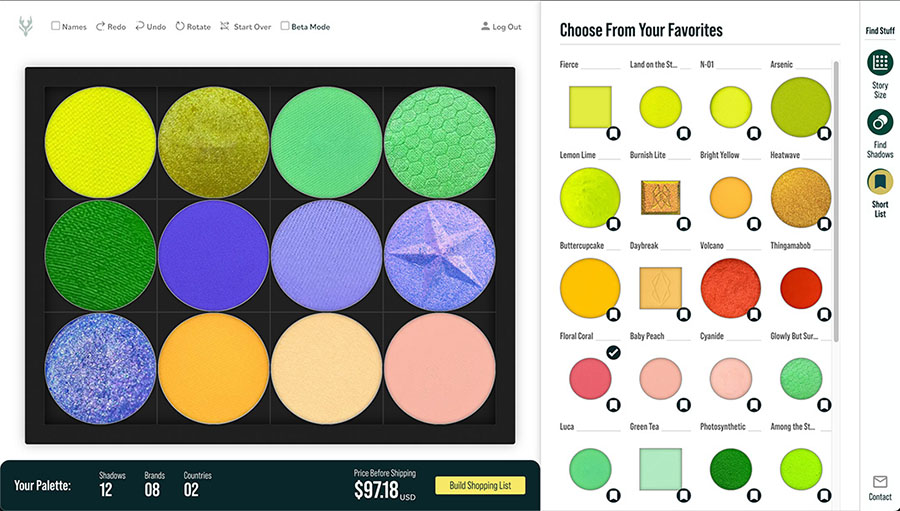
Our data is complex, but it is greatly simplified on the front-end for users.
What I’m most proud of
Finding the perfect color with just 9 categories
Color was our users’ #1 criteria for selecting an eyeshadow. It’s also the criteria that often left them the most confused. And it’s no wonder, when color is one of the most subjective ideas humans attempt to communicate.
Fortunately, in cases like this, I know it’s more important to be consistent than it is to be right, so I:
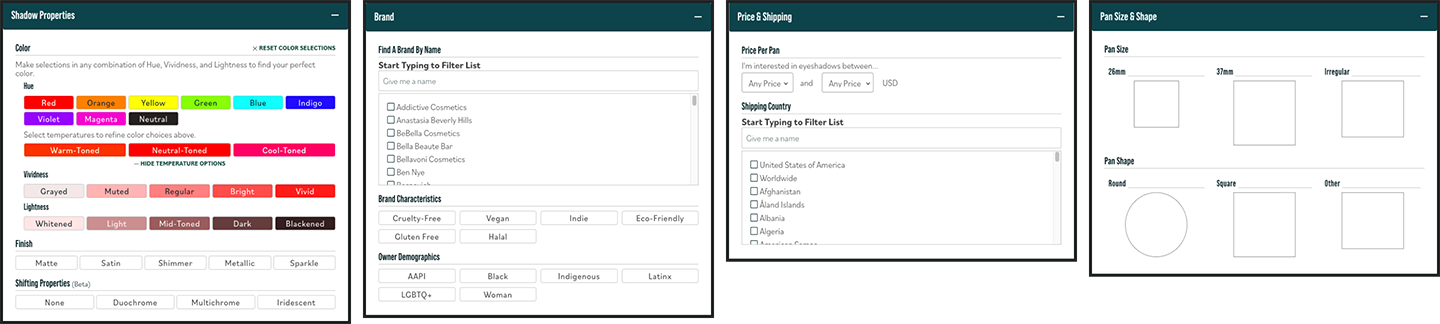
- Categorized colors with a familiar ROYGBIV color system
- Created additional definitions for earth-toned shadows (“neutrals”), and magenta to satisfy important user requirements
- Added discoverable temperature, lightness, and vividness filters for advanced users
- Designed the filter interface so the results stay in view to enable exploration
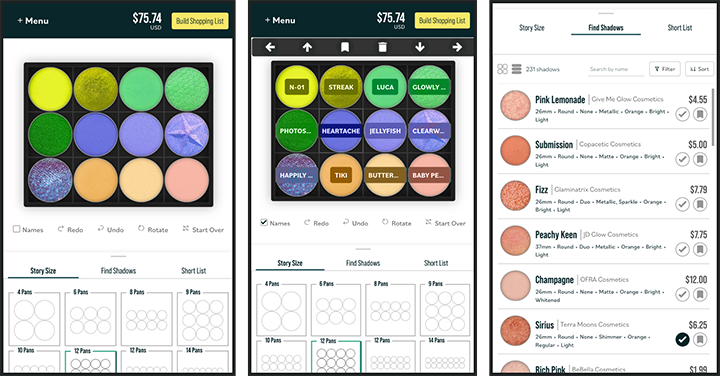
UX 101: If It's Not Broken, Don't Fix It
The basic structure of palette makers had already been established: arrangement area on the left and shadow finding on the right. With that framework as a base, I could pay closer attention to the user flow elements that would be unique to the Univeral Palette Builder.
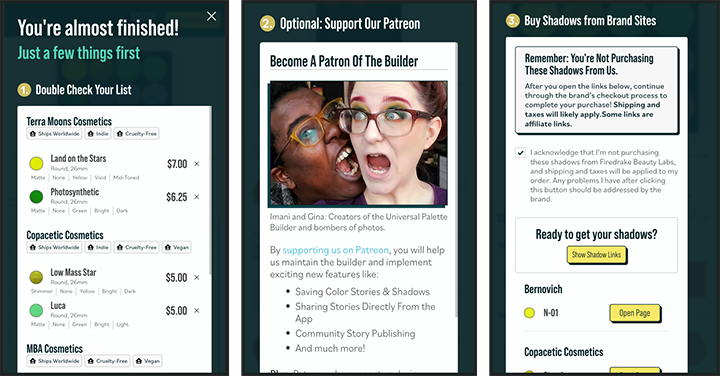
- Designed a deliberately slower “checkout” process to ensure users were educated about their purchases.
- Added new palette design elements like rotation, showing names, and “short-listing” shadows for later.
- Developed enhanced accessibility features (static shadow controls) that did not exist in other palette builders.


Advanced controls give users more creative freedom, and make the Builder feel more like an "app" worth signing up for.

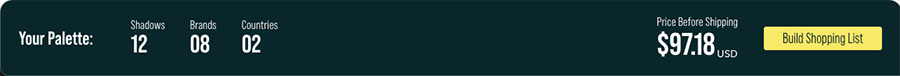
Many users need to keep track of shipping costs, so having an eye on those "stats" helps them stay within budget.

I took a typical 3-step checkout process and modified it for the Builder. The second step served as an important fund-raising funnel in the Builder's initial live stages.

Users can re-arrange shadows by drag and drop (something only one other builder had at the time), but I knew that static shadow controls were important as well for people with limited manual dexterity, especially on mobile.
Similarly, list view spells out the shadow details without relying on a hover state, which is good for those using screen readers.
User Testing helped Us Make Hard Choices
This project was in build for over a year and a half before we had a workable prototype. With our team limitations, it could have easily been another year before we launched with our full feature set.
It was time to take stock of our priorities and get something viable out the door, so I:
- Conducted qualitative user testing over video conference to find pain points in user flows
- Used insights from testing to prioritize which features to finalize for launch
- Pulled incomplete features and re-focused business goals to align with the new product scope
I conducted user testing with our prototype over Google Meet. Users were given a set of tasks to accomplish and asked to speak out loud through their process

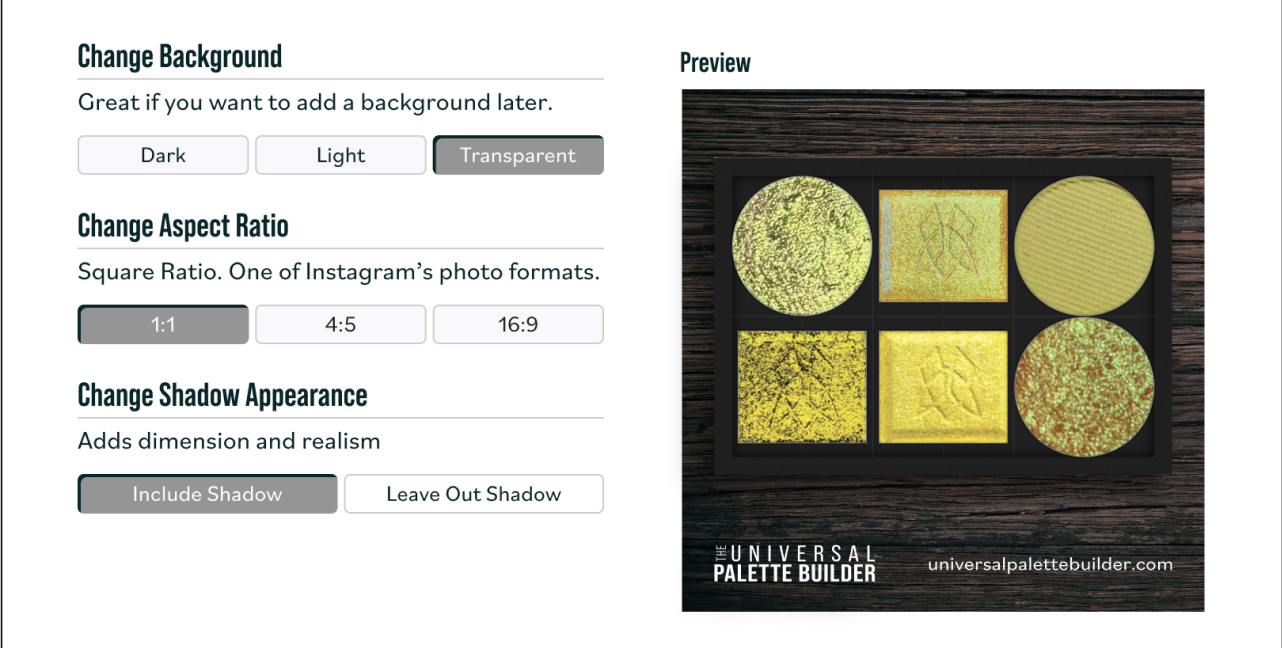
An in-progress social share module that was cut for launched. To help raise funds, we launched a Patreon as well.
A Single Shadow Revolution
A Single Shadow Revolution