Restructured site architecture To satisfy needs of existing & New customers
Streamlined C-Pod calculator & PDF information creator
Created & Implemented company’s first design system
Re-vamped Team’s early-stage planning processes
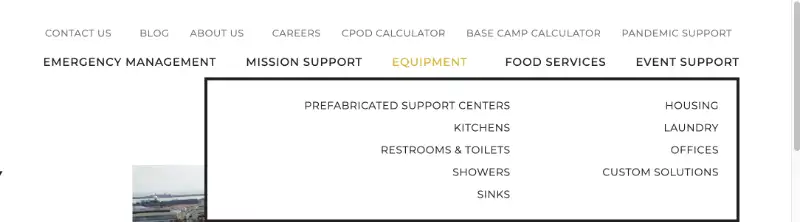
Restructuring Site Architecture
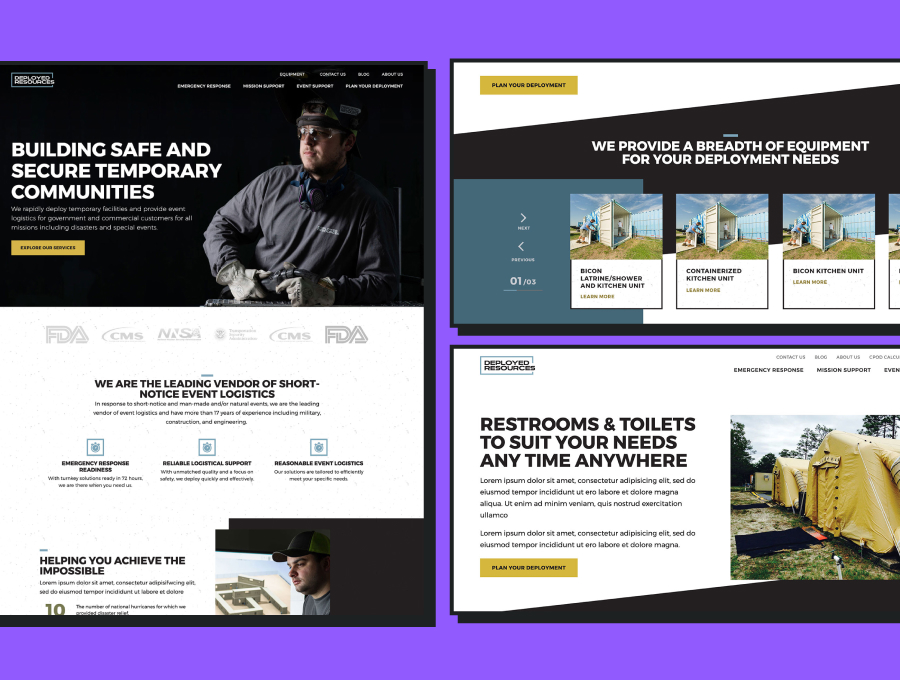
Focusing On Who, Not What
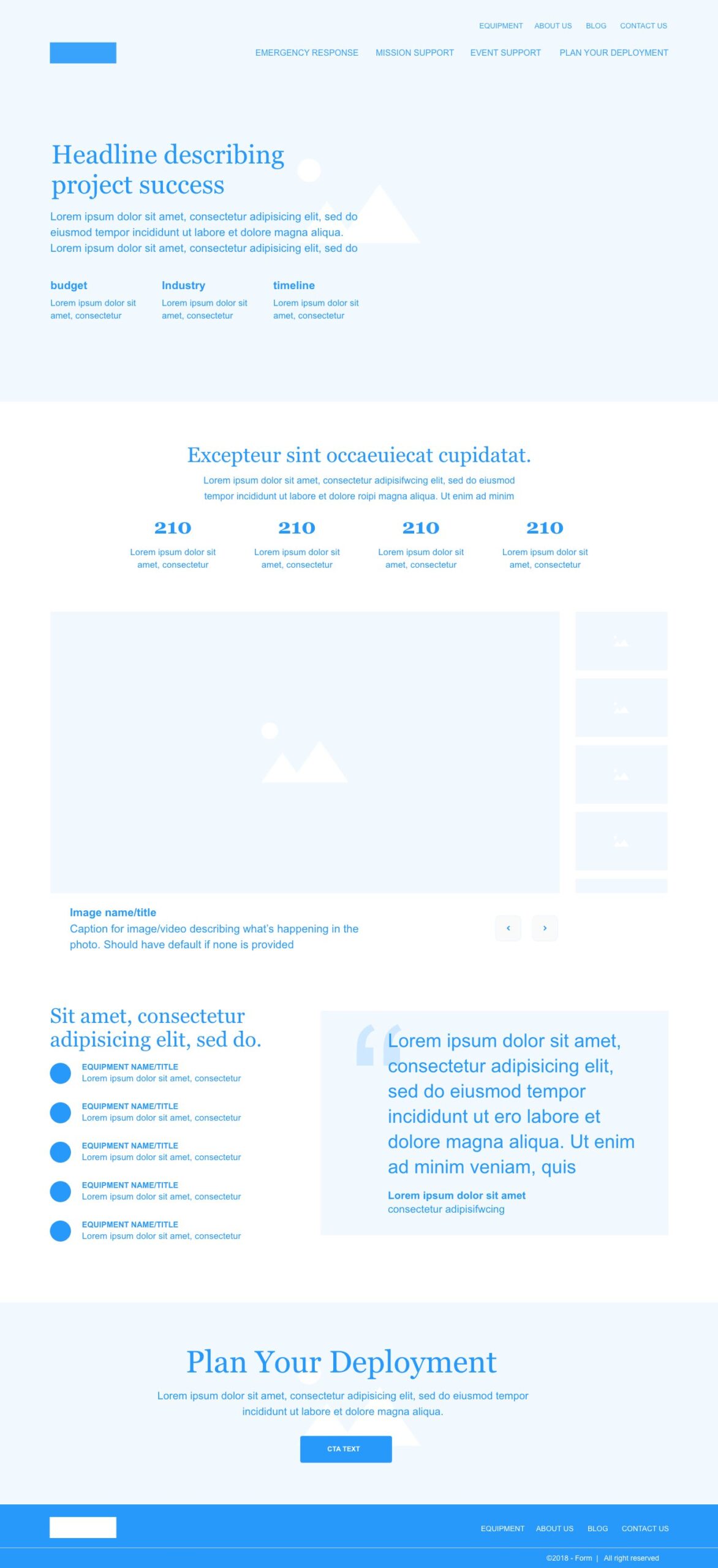
It’s much easier for people to identify who they are than what they need. Therefore, one incredibly important area of improvement for the Deployed website was to de-emphasize equipment categories and put customer demographic groups front and center.
Users that needed that in-depth equipment information could still find what they needed through the menu, but now new visitors could now easily identify their first stop by what field they worked in.

To convert the architecture into a navigable menu, I worked with our SEO team to ensure labels aligned with their strategy.

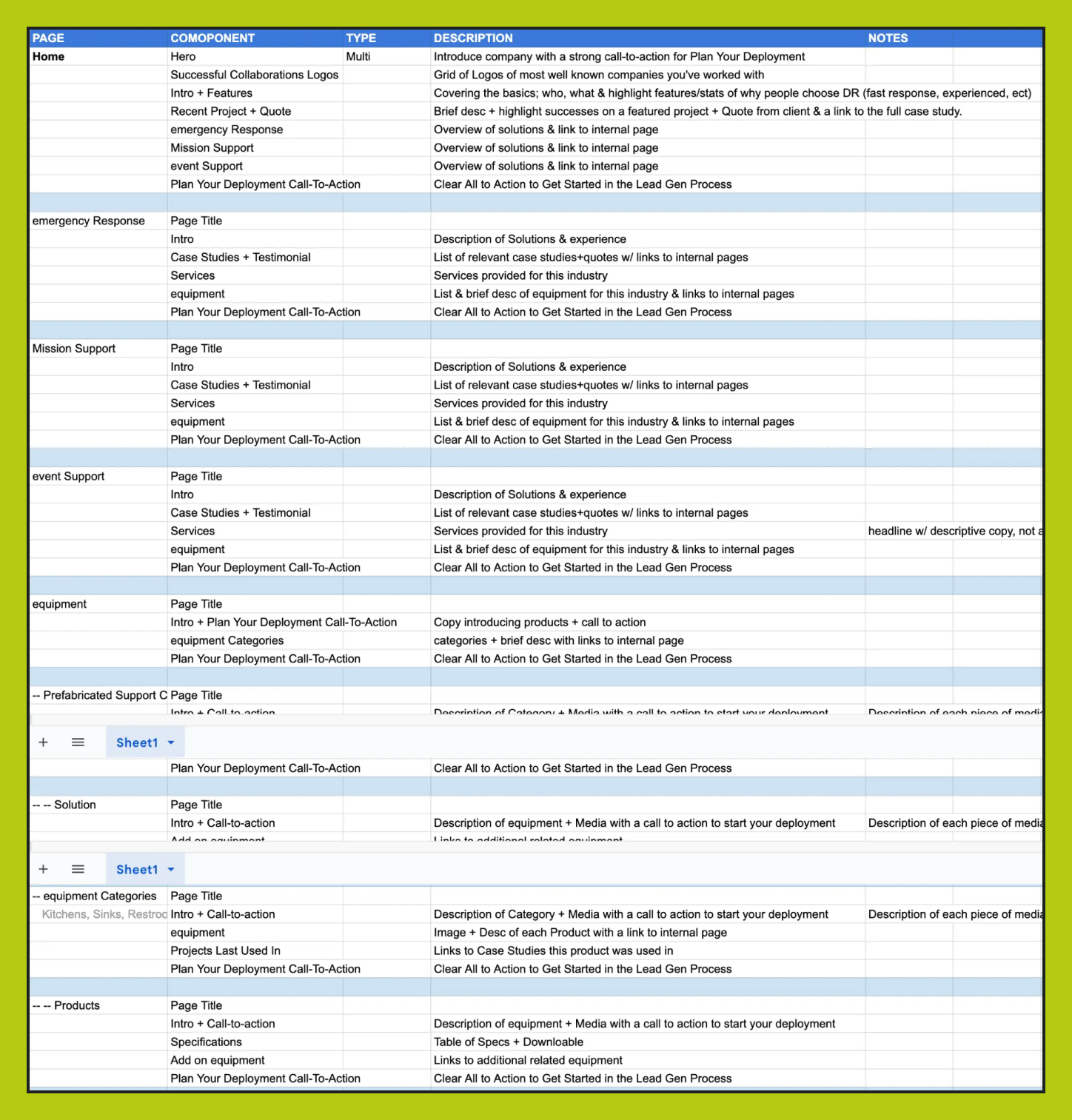
This site was complex, requiring nearly 20 unique information structures and page formats
Getting My Team Into The Same Frame of Mind
Deployed Resources’s site was one of the more complex projects that the team had tackled. I knew communicating early and often with each other was going to be key. I coordinated wireframe discussions with my content teammates so they could give layout feedback early and begin making their preparations.
Additionally, instead of simply showing my wireframes and architecture to development for them to plan from, I initiated build planning discussions so we could discuss and develop the data relationships together.

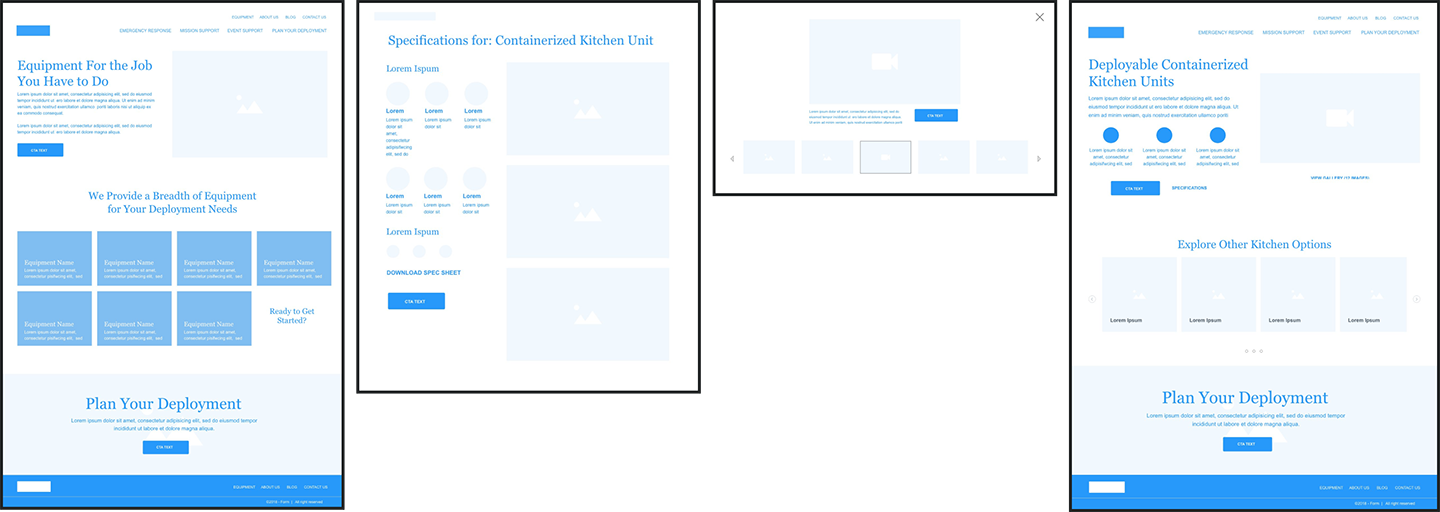
Overall, I created 11 wireframes for this complex site, including two smaller ones for a media modal and a specifications flyout for project planning.

Due to the complexity of the page layouts, we needed to enforce strict word counts on the back-end fields. So I opted for high fidelity wireframes to allow our copywriter to be able to start her work earlier.
Collaborating Together on Back-End Needs
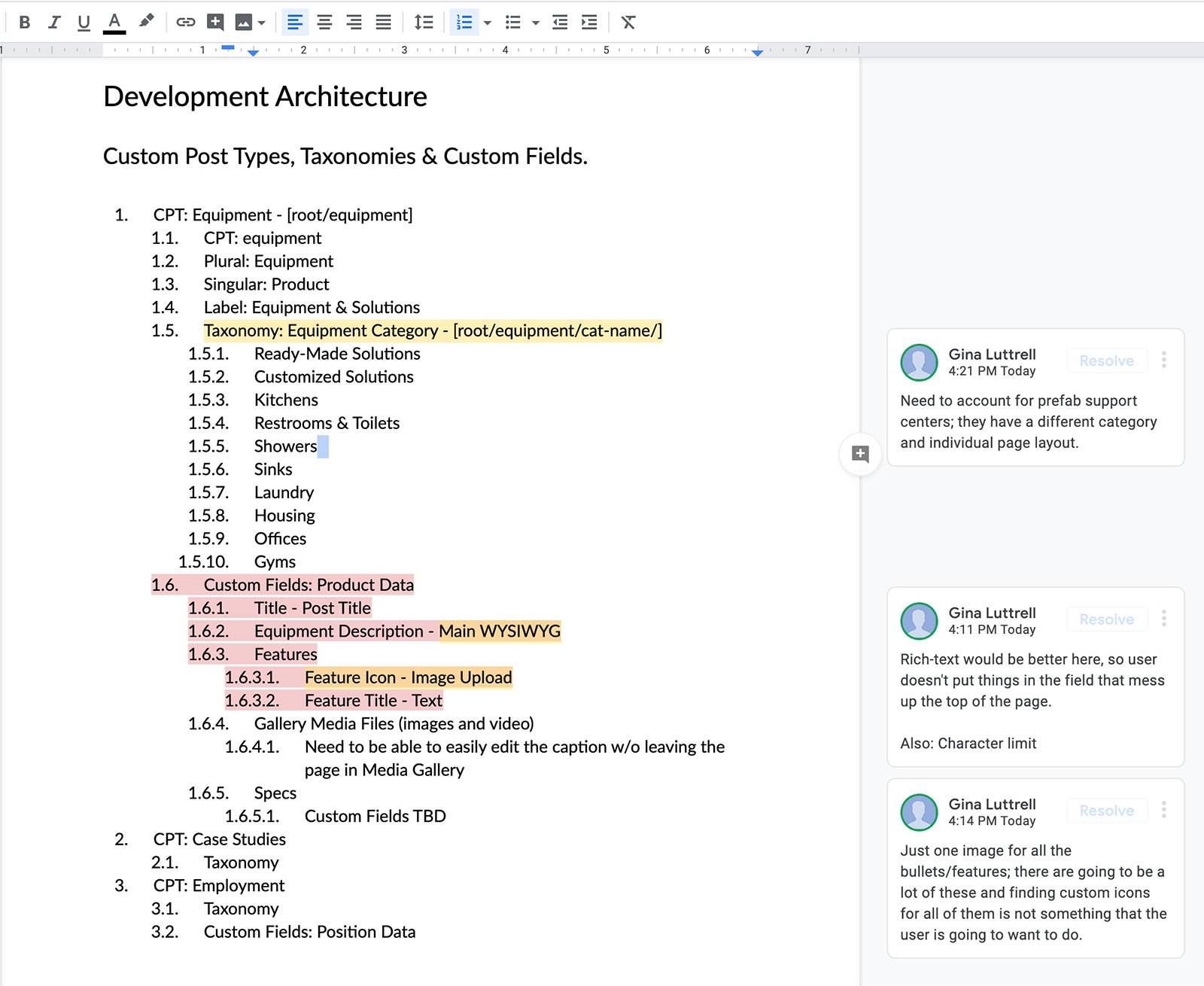
After our meeting discussing the build plan, the development team put together an outline of the data relationships for the back end of the site.
When this document came back to me, I reviewed it for accuracy and gave guidance to the team on field requirements for data entry for the dashboard side of the site, emphasizing ease of use.
Creative intended to be the team managing the site, but we’re users too! We needed to ensure that “future us” also could update the site easily.

After discussing the IA with the dev team earlier in the process than ever before, the dev team proposed a back-end architecture to match.
Because we got started on this process early, we saved a lot of time by catching needed changes before modules were built.




Unifying Many Design Tools Into One System
Deployed Resources’s site was CreativeMMS’s first build with Elementor, a front-end page builder. It was also the first time that design and development worked concurrently, thanks to my efforts at the beginning of the project.
With all these firsts, we needed clear communication—and lots of it—to keep things positively progressing. Working together with my Creative Director, we created the following build process:
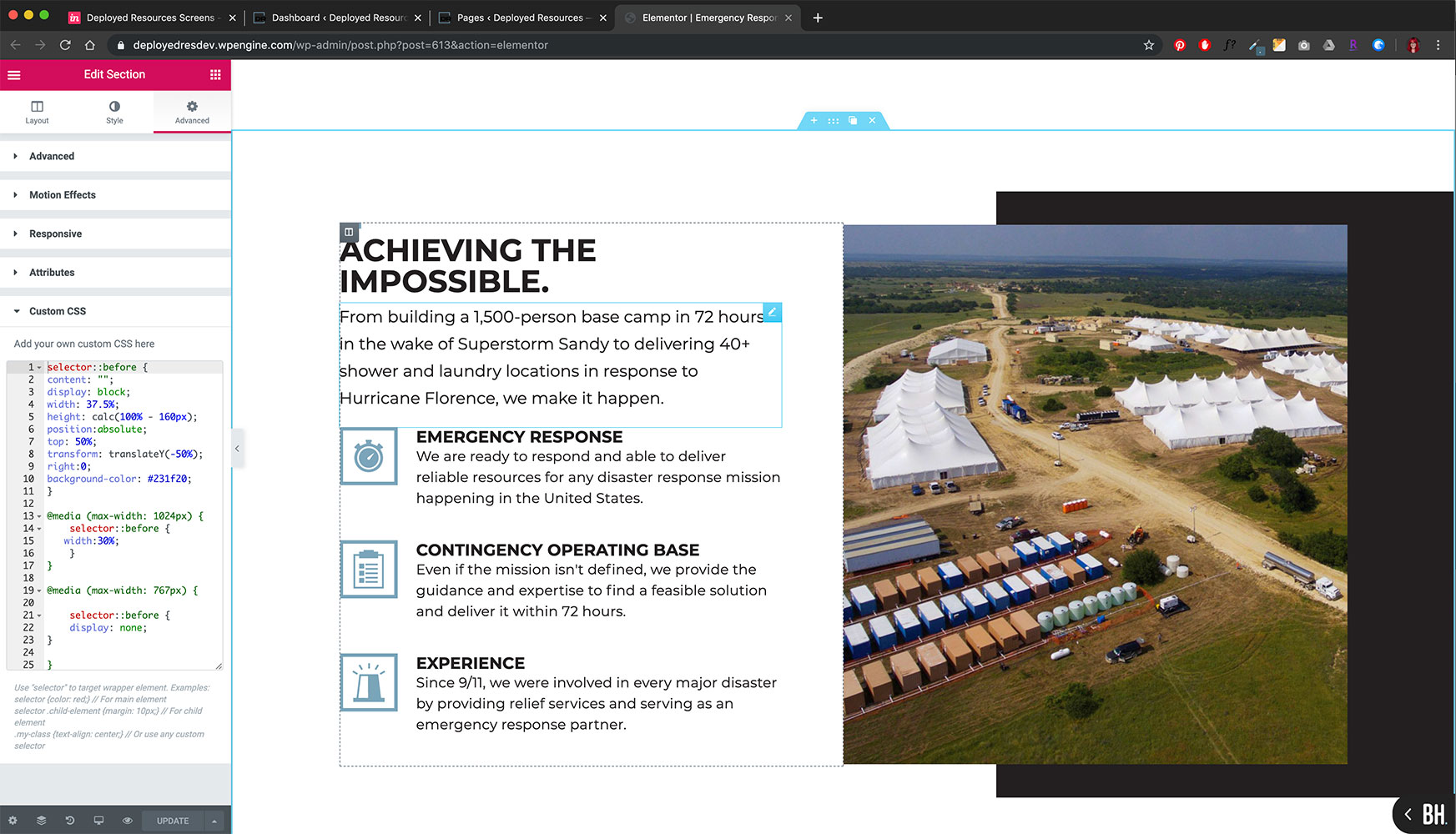
- Build Site Front-End in Elementor…
…leaving space for dynamic widgets and documenting styles for junior designers to follow up later.
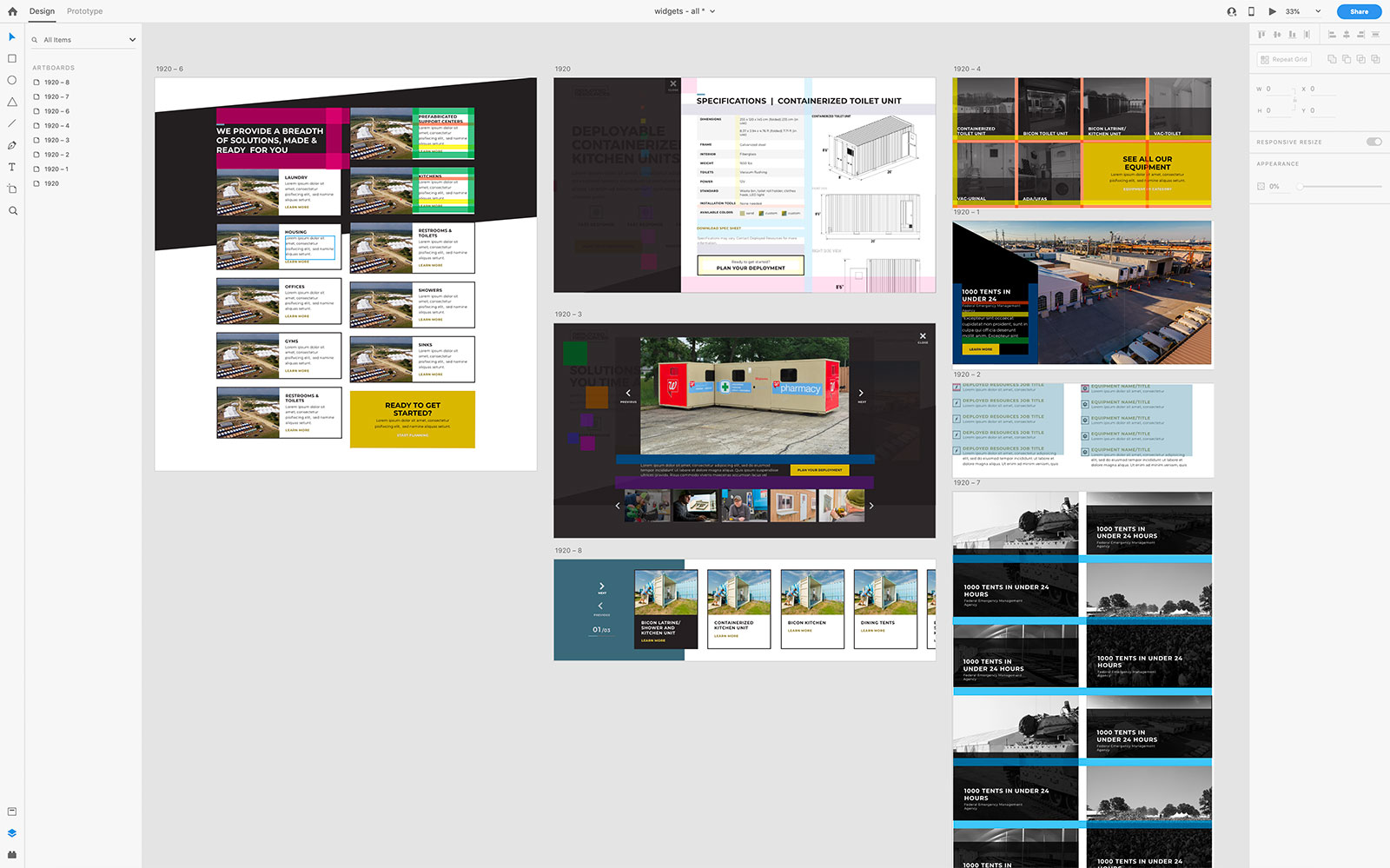
- Design Dynamic Content Widgets…
…using my guide system to keep consistency between platforms, with interaction notes for dev team.
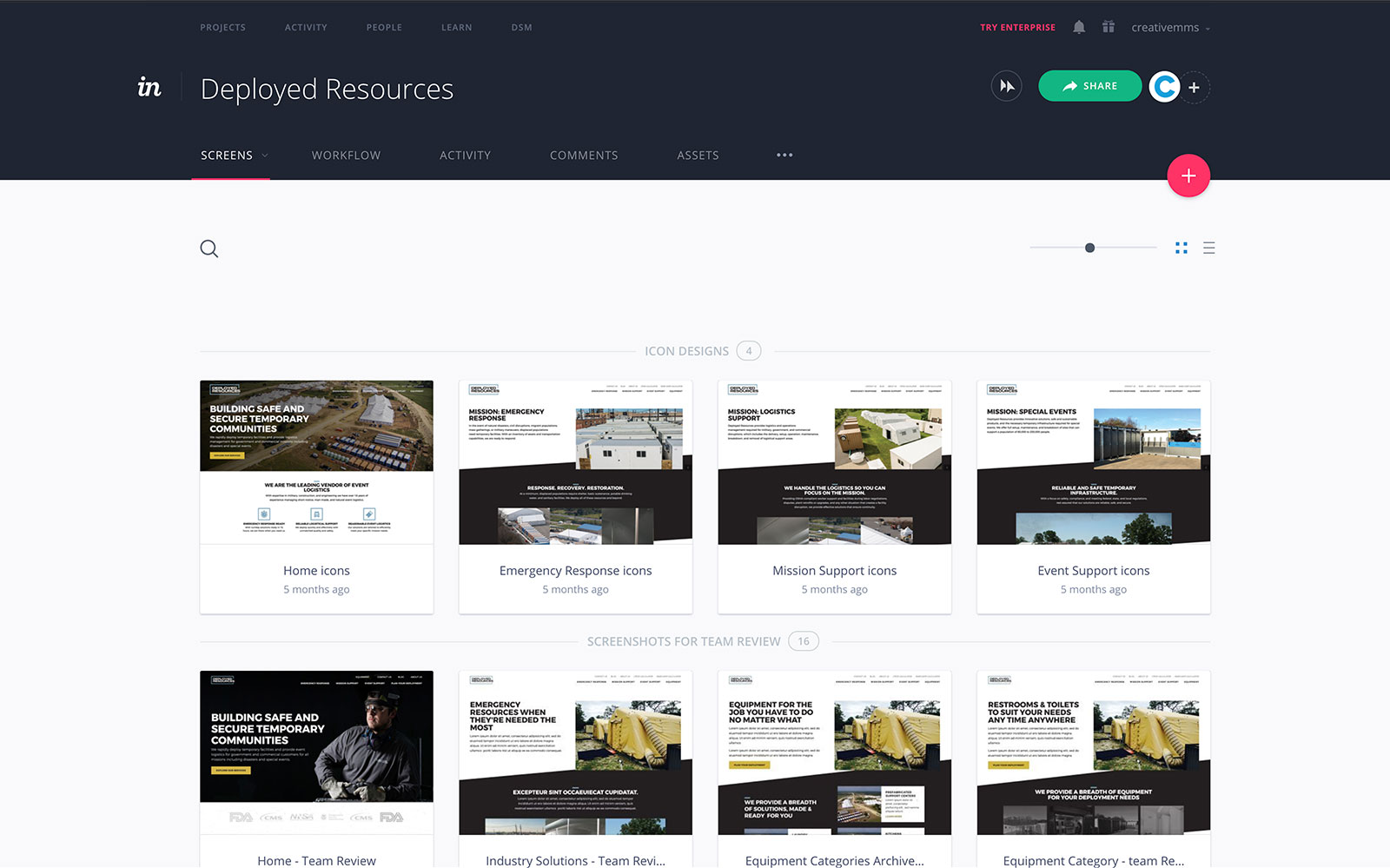
- Combine Into One Protoype For Everyone To Reference…
…placing static widget images into Elementor and building Invision prototype for dev and client viewing
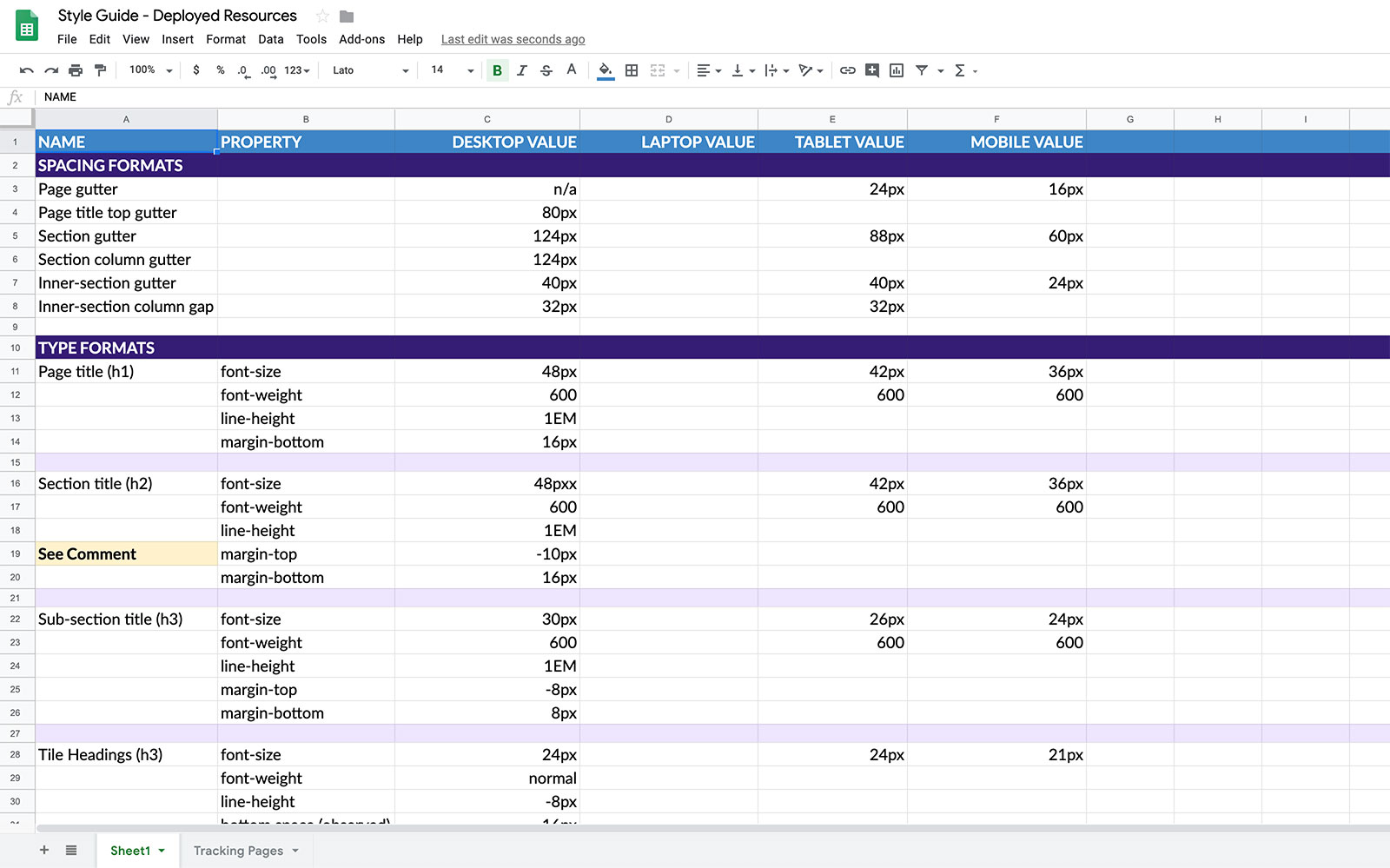
- Create Company’s First Design System…
…forming the basis of what would soon be our company’s first product. This rudimentary spreadsheet started it all!
Getting The Team Over the Finish Line
In typical agency workflows, the job of the designer ends once development starts. However, I’ve never been one for simply passing off comps.
I was involved through most parts of the development cycle to bring our vision and the client’s desires to life.
- Assisted development team in designing and building animations for site.
- Provided UX and design guidance on existing content. Give feedback as-needed on newly-written content.
- Oversaw junior and mid-level designer in implementing responsive styling in Elementor.
- Implement QA and UAT feedback from client.